This project involves designing a front online magazine cover for an iPad application, in which the design and topic is to be an area of our interest.
Being a keen bike rider, I decided to create something bike related but with a more urban and modern twist. Having created an existing model of a dirt jump bike for a previous project in 3D class, I thought I may as well use one of the renders produced in LightWave 3D as part of my main background. Here are some initial ideas…


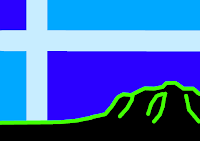
Here are some of the background images rendered in LightWave.



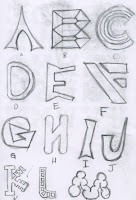
After choosing a background, I focused on using a font that best reflects the urban style. I created two pages of font layouts and found that the ‘Brooklyn Kid’ style and ‘Writers’ fonts attracted me for their level of creativity.


Moving on to devloping the design as a whole, I came to the conclusion that it would be easier if I decided on colour choice whilst in Photoshop, The title needed to appeal to dirt jump bike riders and urban doods alike, DJ Street became the covers title but upon first impressions, may cause confusion with the name of a music ‘DJ’. To work around this problem, I had to incorporate elements related to bikes to make it easier to understand. Here is some early development.

The orange splash and mist brush strokes behind the title and subheadings worked well in dragging the eye towards the crucial information. At this point in time, I thought the design needed more elements in the background which gave me the opportunity to experiment more with a variety of urban styled photoshop brushes.


As you can see, a number of effects have been used the most noticeable being the glowing edges filter which helped the text be more involved in the background. Arrows and starts collectively show riding under the stars. I tried the effects on two different background images rather than one to keep options open. At this stage, the left image is a better bet as it illustrates nighttime more successfully.
To fit the final design into the dimensions of the iPad, I had to use the marquee tool in photoshop and set the aspect ratio accordingly. I chose to do both 16:9 and 9:16 for more viewing flexibility.
Here are the final designs.